Take it easy!
ゲーム制作会社・ビサイドの社長ブログです
2015年11月29日日曜日
フロア増床しました!
先月、オフィスを増床しまして会社の受付が一階に移動しました。この一階のフロアは全て会議室の構成になっており、3つの会議室から成り立っています。それぞれ名前がつけてありまして「トロの会議室」「中トロの会議室」「大トロの会議室」という名前にしました(^^)
トロの会議室は以前からあってその移設だったので、そのまま襲名したのですが、新設の2つの会議室の名前は散々迷った結果、そのままサイズ順に命名した感じです。ちなみに下の写真が一番大きい大トロの会議室です。
ちなみにこちらのフロア、会議室だけになって開発フロアとは完全に分離できたので、ゲーム関係のイベント、勉強会などで利用される方には無料でお貸しすることができるようになりました。一応、弊社のスタッフが付き添う必要があるので、メンバー内にスタッフがいることが望ましいのですが、スケジュールがあうなら別途付き添いも可能ですので、お気軽にご相談ください(^^)
Unity県人会の支援P にも登録していますからそちらからでもOKですヨ
また一階ということで前を通る人も多いので、ディスプレイエリアも設けました。今はクリスマスの飾りつけになっています。まだ、ちょっと寂しいのでだんだん増やしていきたいですね!
2015年9月5日土曜日
世界創造株式会社
この小説、主人公たちが、ソーシャルゲームを作る事で世界を変えていくことにチャレンジスするっていうとてつもないお話しなのですが、そのソーシャルゲームの部分記述に関して、それっぽいカンジになる様、すこしだけ協力させていただきました。
ま、とはいえ、あまりにリアルにしすぎると現状のビジネスモデルに縛られすぎて面白くならなかったり、業界が変化してしまうと、陳腐化も進んでしまうので、現状のソーシャルゲーム業界の雰囲気をある程度だせるくらいにとどまっています。
そんなかんじで、お手伝いした内容的にはゲーム制作で使う用語や業界の話のネタ出し程度で、あまりたいしたことは出来ませんでしたが、小説の制作にお手伝いするのは初めてだったので、とても楽しく協力させていただきました。
それはそれとして、この小説、なかなかスケールの大きい話で面白いのでゲーム制作やお金儲け?に興味がある方にはオススメですよ(^^)
そうそう、現在、出版元の星海社さんのサイトでは、試し読みもできるようです!
試し読みはコチラから。(期間制限があるかもしれないので、よめなくなってしまっていたらスイマセン)
よろしくお願いします!
2015年7月14日火曜日
追悼・岩田 聡さんの思い出
ずっと更新していなかったブログをこんな寂しいテーマで再び更新することになったことがとても辛いのだけれど、やっぱり、いま書くのがいいと思ったので書いてみた。
昨日、突然に任天堂社長・岩田聡氏の訃報が届いた。自分はずっとプレイステーションフォーマットで仕事をしてきたので、岩田さんとは一緒に仕事をする機会もなく、直接合って話をした事でさえ、イベントか何かで挨拶を交わし事があるくらいだったけれど、他のゲーム業界のプログラマと同じように、偉大な先輩として一方的な憧れのような心は、もちろん抱いていた。プログラマとして開発の現場から、あの任天堂の社長になり、業界を引っ張っていたスターだし、比べるのは難しいけれど、自分の中ではチュンソフトの中村光一さん、ソニー・コンピュータエンタテインメントの久夛良木健さんにならぶ大スターだったのはまちがいない。
そんなかんじで、一方的にあこがれているだけだった自分が強烈に岩田さんを再認識した事件というのがあって、それは、なにかというと、自分がはじめて参加した 2005年の GDCでのキーノート。この 2005年の岩田さんのキーノートはまさに別格でいまでも鮮烈に記憶に残っている。
実はコレ、自分の講演などでも、アメリカでの任天堂のレジェンドぶりを語る際にはいつも引き合いに出す話で、初めて参加した GDC でそのキーノートが聞けたのは暁光だった。キーノートの内容は超ざっくりいうと、岩田さんの歴史で、自分が開発者としてどういう風にゲームに関わってきていて、どれほどゲームが好きなのか。と、そんな感じの内容だったと思う。自分的にはそれなりに知っている話でもあったので「そうそう」と楽しく聞いていたんだけれど、それが一転して、印象に強く残ったのは、そのキーノートを聞いていた会場のアメリカ人(男性)が感極まって泣いていたのを目撃したから。これ、まじです!!
その後、現地で色々と聞いた話によると、アメリカで NES (ファミコン)の成功は、アミガショックで崩壊したアメリカのコンソールゲーム市場を復活させたという事もあり、日本以上にゲームファンの人の任天堂に対する尊敬の念が強いと言うこと。そして、その任天堂の社長にまさに開発畑からの出身者(岩田さん)が上り詰めたという事。さらに決定的だったのは、岩田さんがキーノートの冒頭で語った下記のメッセージ
On my business card, I am a corporate president. In my mind, I am a game developer. But in my heart, I am a gamer.
これが、最高に胸に刺さったという事だった。
そりゃ、泣くわ。これは、ほんと、ずるいくらいにかっこよすぎる(^^) ゲーム開発者の心をわしづかみだよ!!!
ちなみに、キーノートを聞いていた人達が感極まって涙を流していたという話、いろんな所では話ていたら、岩田さんと交流のあったポストペットの八谷さん経由で、岩田さんの耳にも届いたらしい。これは、あとで八谷さんから教えてもらってちょっと嬉しかった。
このキーノートは本家の GDC Vault にも残っていて無料で見ることが出来るので、ゲーム業界で働く方たちは、ゼヒ見て頂ければと思います。
最後になりましたが、故人のご冥福を心よりお祈りいたします。
そして、ありがとうございました!
2014年9月21日日曜日
魔法科LZ 第7回:私のたった一つの望み。可能性の獣、希望の象徴
魔法科高校の劣等生 LOST ZERO(以降、魔法科LZ)制作ブログ 第7回です。アプリが公開され運営が始まったいろいろと忙しくて、時間が空いてしまいました。今回は、2回目の番外編として開発の時系列からちょっと離れ、魔法科LZ で取り入れている技術の話をしていきたいと思います。
ウチの会社で作ってきたゲームの構造的な特徴として「スクリプト重視」な開発スタイルがあります。ここでいうスクリプトというのはCPUが直接理解できる形式<ネイティブコード>ではなくて、ゲーム専用の使いやすいプログラム言語くらいにとらえておいてください。これはウチの一番最初のゲームタイトル「どこでもいっしょ」からずっとつづいている伝統とも言っていい位の開発スタイルで、現在の PS Vita 版「みんなといっしょ」でもそのスタイルは変わっていません。一般的なゲーム開発スタイルであっても、ゲーム中のキャラクターのトーク、イベントシーンなどはスクリプト言語で処理されている事は多いと思うのですが、ウチのゲームの場合、もうひといき突っ込んでいて、基本的にネイティブコードで用意するのはゲームの部品であり、それらを制御してゲームを組み立てるのはスクリプトというようにゲーム全体がスクリプトで動かされているというような構造になっているのです。
この利点は、ゲームの構造が柔軟に変更可能になることです。スクリプト言語で組み立てられる部分はプログラムとは独立して、簡単に変更&調整がしやすいので、プログラマでなくとも全体のフローを変更したり、新しい処理を追加していくことが可能になります。これによってスピーディに新コンテンツを提供していくことが可能になるというわけです。トロ・ステーションなども、このスクリプトの仕組みでなりたっていました。もちろん、ある程度の知識やスキルは必要とされますが、プログラマ並みにゲームエンジンや、SDK について熟知している必要はなく、スクリプト側に提供されているゲーム用のAPI の理解だけですむので敷居はぐっと下がるというわけです。もちろん、いいことばかりではなく、ネイティブコードに比べて処理速度が遅いことや、シンプルな開発環境しか提供されないことなどマイナス面もあります。これまで、ウチのゲームは内容的にシビアな処理速度が要求されるタイプのゲームが事が少なかったということもあり、スクリプト重視の開発スタイルをとりやすく、発達してきたということもあったとおもいます。
そういうわけで、開発がスタートした段階から魔法科LZでもスクリプトエンジンの導入について検討をはじめたのですがコンシューマーでの開発環境から Unity に移行したこともあり、これまで利用してきた内制のスクリプトエンジンの利用をやめて、別のスクリプト言語の選定からスタートしました。またウチの大得意な分野であるキャラクターによる演技(通称、キャラ劇)では、これまで以上にキャラクターをしゃべらせたり、演技させたりしたかったので、性能がよく、使いやすいスクリプト言語を採用したかったのです。検討をかさねた結果、スクリプト言語として選定をしたのは JavaScript (以下、JS)です。そしてこのおかげで、それを動かすスクリプトエンジンは実装する必要すらなく、スマフォに既に実装されている Webブラウザの JavaScript エンジンにをそのまま利用する事が可能になりました。
JSに決定するに至った技術的な理由は多々あるのですが、主な理由だけ書くと
・JS はとても普及している言語なので資料&ツールがネット上に豊富
・非常に性能がいいうえに、エンジンを実装する必要がない
・自分を含め、非常に慣れている言語だった
などなど大きなメリットがたくさんあったというわけです。(ちなみに NDA 的にブログには書けないもう一つの大きな技術的な理由もあるのですが、それは推測にお任せします)
そして、JSについて、推測ではありますがおそらく現在、人類のリソースが最も投下されているプログラム言語なのではと思います。Apple や Google 、Microsoft など世界屈指の IT企業がブラウザの JS の高速化や開発環境にしのぎを削っていますし、インストールベースでもすべてのスマフォにインストールされていることになりますので圧倒的です。たくさん使われているということはそれだけ動作実績ありバグも少なくなっているいえます。言語仕様は特に最新機能等はあないものの、実行環境と開発環境を考えるとスクリプト言語という範疇では JS に並ぶものはないのではないでしょうか。
さて、この万能とも思えた JS ですが、じつは Unity との組み合わせがあまり良くなかったのです。スマフォでは内蔵のブラウザの機能を利用して JS を実行すればいいのですが、Mac や Windows の開発環境ではそれぞれ問題がありました。
・Mac
スマフォと同様に動作するが、プログラム内部のブラウザで動作している JS の情報を一切見ることが出来ません。これでは開発環境としては使えません・・・
・Windows
そもそもスマフォのようなブラウザ機能がサポートされておらず、動作すらしない orz
なんということでしょう!なまじスマフォでは一般的なブラウザのサポートなどが、開発側の OS ではそれほど充実しておらず、このような問題が出てきてしまったのです。しかし、先のような大きなメリットは捨てがたかったので、ここは開発環境を工夫することで乗り切る方向で検討を進めました。
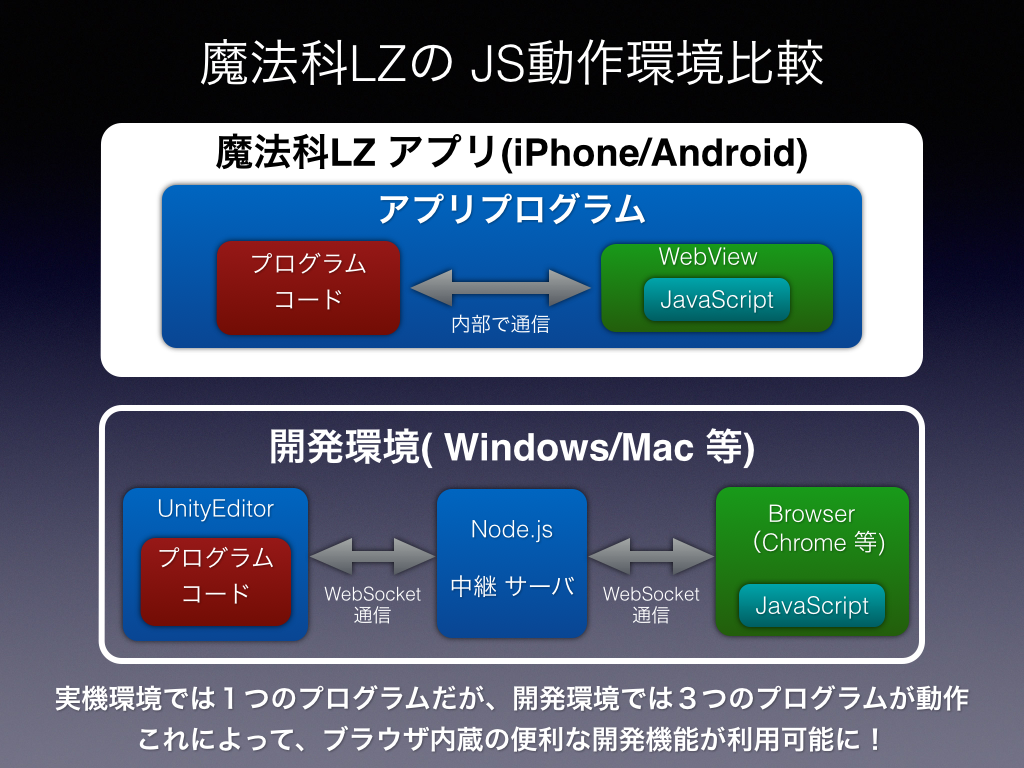
Mac にも Windows にも当然独立したプログラムのブラウザ(Firefoxとか Chrome とか Safri など)は存在するので、基本的にスクリプトはそこで動かせればよく、問題はそのスクリプトと Unity 側のプログラムをどうやってリアルタイム通信で繋げるのか?という事になります。ここで、白羽の矢が立ったのが node.js でした。node.js は Chrome に採用されている JS のエンジン部分だけをとりだしたツールで、JS で書いたプログラムをコマンドラインで簡単に動かすことが出来ます。しかも、各種ライブラリが npm というパッケージシステムで提供されていたりしてとても便利です。これまでも別のプロジェクトや開発ツールとしてたまに使っていたりしたので、実績もあります。今回は開発環境用に各自のパソコンで node.js で WebSocket 通信をおおなうサーバを動作させ、それに Unity 側のプログラムと中継をさせることにしたのです。WebSocket であれば、ブラウザ側の JS とも親和性が高く、簡単にリアルタイム通信を行うプログラムが楽に書けるという大きなメリットがありました。
図で書くとこのような感じですね↓
これによって、じつはさらに大きなメリットが生まれました。PC 側のブラウザに搭載されている非常に高機能なデバッグ機能をまるまるスクリプト開発に活用できるようになったのです!一般的にはあまりしられてないかもしれないのですが、このデバッグ機能の便利さは圧倒的で、一度使ったら他のスクリプト言語を使いたくなくなるくらい、すごいものです。一説では、Chrome の開発の大部分がこのデバッグ機能の開発に当てられいるという噂があるくらい。
さて node.js での中継システムによって、Unity による開発環境でも快適な JS の開発環境の構築ができ、それはすなわち、開発効率向上にもつながりました。スクリプト言語の開発環境は先にもかいたように、非常にシンプルな開発環境しか提供されないことが多く、開発効率を損なっていましたから、その改善も今回の課題の一つだったのでこの結果には大満足です(^^)
だた、残念ながらいくつかの別の問題もあり、以前のウチのゲームほどゲーム全体をスクリプトでコントロールするというところまでは持って行けませんでした。現在、スクリプトの出番はキャラクターたちのキャラ劇の演出&制御にとどまっています。とはいえ、そこは JS で記述できるので、いわゆるゲーム組み込みのスクリプト言語をこえた複雑な処理も書くことが可能になっています。やろうとおもえば、トロ・ステーションだって出来るくらいですヨ(笑)
では、長くなりましたが、この辺で。
次回は本編に戻って、もうちょっとだけつづきます。
2014年9月4日木曜日
魔法科高校の劣等生 LOST ZERO 、スタートです!!

ついに、魔法科高校の劣等生 LOST ZERO、配信開始されました!零からのスタートです(^^)
iOS/ Android の両端末に対応している無料アプリ(アプリ内課金あり)ですので、よかったら下記のリンクからダウンロードして遊んでみてくださいね( ´ ▽ ` )ノ
ちなみに今回の写真ですが、以前、友人の会社がやっているのをみてから、ウチでもやってみたいと思っていたピクチャーケーキというものを配信記念にオーダーしてみましたヨ!ちなみに、iPod Touch とのサイズ比較はこんな感じ。結構デカイ!

ちょっと甘めでしたが、スタッフみんなでおいしくいただきました。

ちょっと甘めでしたが、スタッフみんなでおいしくいただきました。

さて、ソーシャルゲームの場合、配信されてからがいよいよ本格スタートという感じですので、たくさんの「お兄様」たちに楽しんでいただけるように、がんばって運営していきたいと思っています!
どうぞ、よろしくお願いします!!
下記のリンクから、直接アプリのダウンロードにリンクしておりますのでゼヒ m(_ _)m
下記のリンクから、直接アプリのダウンロードにリンクしておりますのでゼヒ m(_ _)m
2014年9月2日火曜日
魔法科LZ 第6回:果てし無き、流れのはてに…

魔法科高校の劣等生 LOST ZERO (以降、魔法科LZ) 制作ブログ第6回です。
今回はバトルシステムについての話です。魔法科のバトルシステムはこのゲームの中で最もスクラップ&ビルドを繰り返した箇所であり、苦労を重ねた箇所になります。それも当然といえば当然。ここがこのゲームの中核ですので、一切妥協せずに考え抜く必要がありました。
第5回のブログで書いたように、バトルシーンに2D表現を取り入れることで、操作感は格段よくなっていったのですが、ゲームシステムとしてわかりにくい点が残ったままでした。反省点として、旧バトルシステムは、普通のターン制バトルにしたくなかったという思いもあり、すこしリアルタイム性を入れた様な微妙なターンともいえない、かといってリアルタイムバトルともいえないようなシステムになっていたました。まず、そこから改良すべきだという事になったのです。では、ターン制なのか、リアルタイムにするのか、というバトル全体を左右する大きな選択肢になってきたのですが、ここは検討の結果、やはりリアルタイムバトルシステムを採用してみるべきだろうという結論になりました。そして、リアルタイムだとしても、それをどうプレイヤーわかりやすく伝えるのかという問題がのこります。そして、その解決案として、具体的には各キャラクターには独立した魔法ゲージを表示して、それがたまったら攻撃できる順番が来るというシステムを考案しました。しかし、まだ終わりではありません、次の検討課題は、そのようなシステムだとしても
- 自分の順番が来たときに入力を待ってあげる
- 入力とは別に、バトルは進んでいく
のかという選択肢が浮上してきたのです。これは大きな違いであって、プレイ感覚が全く異なります。最初、世の中のスマフォのゲームは1)の入力を待ってあげるという選択肢を選択しているゲームがほとんどだったので、1)が良いのではと思っていました。そうして、そのように試作してみたのですが、なんというかバトルに緊迫感が欠けるのです。これはスクエニのプロデューサーさんからも同様の意見が出たので、世の中の実装とは違っても、ここは世の流れに逆らい、バトルの流れの良さを選択すべきだと決断したのです。こうして、魔法科LZのバトルに関しては、キャラクターが個々のスピードを持ち、プレイヤーの入力とは無関係に進んでいく、リアルタイムバトルを選択することになったのです。
いよいよ仕様もリアルタイムバトルに決まってきた後、プログラマさんの実装も完成にちかづいてきました。ではさっそくと、その段階のプログラムを遊んでみた所、悪くはないのですが、なんだかちょっとイマイチなのです。緊迫感もあるし、まちがいなくよくなっているのですが、なんというかしっくりこないんです。この感覚、スルーして進むこともできたのですが、なんだか重要な気もしたので、この原因に関しては十分検討してみることにしました。その結果、個々のアクションが行儀よく順々に行われすぎているため、リアルタイムとはいえバトルのテンポ感が阻害されてしまっているのでは?という結論にいたったのです。これだではちょっとわかりにくいと思うので、補足すると、この時のバージョンではリアルタイムバトルではあるものの
- 自キャラのATBゲージがたまる
- 攻撃指示
- 攻撃開始
という流れになるのですが、2)から3)に移る際、他のキャラが攻撃中だったりすると3)への遷移にウェイトが発生していたのです。たしかにこれは無理もない話で、攻撃中のキャラクターがいた場合、その攻撃によって死んでしまったりすることも考えられますから、その結果を受けて、次の行動が決定されるというのは合理的でした。しかし、これによって「タッチしてから攻撃が出るまでに存在するラグ」による操作感のずや、間が発生してしまったいたのでした。
次はこの問題を解決せねばなりません。解決のために、敵が攻撃中であろうと、キャラを操作したらバンバン攻撃が出るように無理矢理プログラムを改造してもらったところ、さらに緊迫感が増し、実にバトル感覚がよくなりました!しかし、いいことばかりではありません。いつでもタッチしたら技が出るようにした弊害として、プログラムの難易度があがり、バグが出やすい構造、言い方を変えるとデバッグが大変な仕様になってしまったのです。しかし、面白さにはかえられないので、これは腹をくくって突き進むしかありません。がんばれプログラマさん、と陰ならエールをおくっておきました…
で、この問題が解決したと思った次に、問題になったのが、攻撃の種類です。この段階ですでに3種類の攻撃が考案されていました。
- 通常攻撃
- 連係攻撃
- 必殺技
です。それぞれについてバトルのテンポを阻害しないように、しかも気持ちよく操作できるような操作方法を検討する必要があったのです。1)の通常攻撃は通常のタップですでに決定していたのですが、問題は2)と3)でした。特に2)なのですが、「連係攻撃」だけに操作的にもちゃんと連携感を感じられる操作にしたかったのです。当初、連係攻撃の操作案として上がってきたのは、「なぞる」です。魔法ゲージがたまって攻撃可能になっているキャラを指でなぞって繋げていくとラインが引かれ、その順番で攻撃が出るというアイデアでした。発案当初、これはいい!とおもったのを覚えています。指でなぞってつなげていくというのが、タッチUI ならではですし、直感的で良いと思えたのです…が、しかし、採用されてしばらく遊んでみたのですが、遊べば遊ぶほど、なぞっていくのが面倒になってきてしまったのです。頻繁に行う連係攻撃に「なぞる」という行為はちょっとばかりめんどくさすぎたのです。なので、この操作をあきらめ、技を出したい順番に素早くタッチしていくという、さらにシンプルな操作を採用する事になりました。素早い操作を要求するので、慣れないと失敗することもある操作なのですが、そんなに難しくないし、なによりバトルのテンポを阻害しない操作なのが最高でした。最後に、これらをかんがみて、3)必殺技は間違えて出してしまわないようにキャラをフリックするという操作に落ちついたのです。
こうして、わかりやすい操作、テンポよく進むバトル、それでいて複数の攻撃も選択可能という最終的な魔法科LZ のバトルシステムが完成していきます。
これらをすべて入れ込んで、こんどこそ!と自信を持って望んだ再プロトタイププレゼンは無事通過!ようやく長い時間をかけて検討してきたバトルシステムも完成が見えてきたのです。そして、いよいよゲーム制作は佳境に突入していくことになります!
つづく
2014年8月29日金曜日
魔法科LZ 第5回: 今度こそ美しい夜を、それは幻ではない
魔法科高校の劣等生 LOST ZERO(以降、魔法科LZ)、制作ブログもすでに5回目。今回は第3回からの続きで、プレゼンリトライのへの話になります。
まずは、再起に向けて作戦会議から。提出したプロトタイプで問題と思える箇所を再検討した結果は第3回のブログにも書いたように下記の2つ。
- 操作対象をタッチして操作したいのに、3Dキャラではなくアイコンを押す事
理由:プレイヤーは画面で動いているキャラクターを押したい! - タッチしてから結果が出るまでに時間がかかる事
理由:プレイヤーはすぐに反応がほしい
つまり、バトルの操作も結果もわかりにくい代物になっていたのです… orz
失敗は成功の母。 失敗の原因がわかれば克服すればいいのです。では、この問題をどう克服するのかという事を焦点に話し合いを進めました。そこで、3Dを用いた演出から頭を切り換えれずにいた自分たちに、スクエニのプロデューサから思いもかけないコメントが飛び出したのです。
「2Dのバトルって、わかりやすいですよね。たとえば艦これとか。」
えっ!?となりました。これまで演出優先で3Dは必須だとかんがえていたのですが、しかし、わかりやすさという一点において、2Dだと攻撃する方もされる方も小さい画面でも把握しやすく、圧倒的にわかりやすいのは事実です!3D的な派手な演出もちゃんとプレイヤーさんに伝わらないのであれば、意味がない。いまの魔法科アプリに欠けている事は3Dへのこだわりというよりも、こういう事なんじゃないのか?という例を出してくれたのでした。
あわせて、このバトル演出を2D的な固定カメラ表現に変更する事で、2D キャラはアイコンとしても機能しますから、カメラが頻繁に変更される3D表現では無理だった「操作したいキャラクターを直接タッチして操作する」という、当たり前だけれど、これまで出来なかった事が可能になります。コペルニクス的転回というのは、こういうことを言うのかもしれません。ここから、バトルシーンの思い切った大変更につながっていきました!
…が、しかし、この段階でも不安要素はもちろんありました。その最たるものとしては
- せっかくのバトルが地味で、迫力がなくなるのでは?
- 既存のアプリと画面が似てくる。差別化できないのでは?
というものです。まず「迫力がなくなる」という点についてはこれまで作ってきたカットインシーンや 3D モデルをバトルの間に差し込んで演出していくこと、そして魔法のエフェクト表現次第でカバーできるだろうと早い段階で見積もることが出来ました。なんとかできそうです。一方、「既存のアプリと画面が似てくる」という方は本質的な点で変えることがむずかしい問題です。小さい画面にタッチできるキャラクターをわかりやすく配置するとなるとどうしてもキャラはSDキャラ化してしまいまいますし、そのような表現手法がすでに他のメジャーなアプリで一般化していたからです。わかりやすさは維持しつつも、魔法科LZ のメインコンテンツともいうべきバトルで他のアプリとの差別化はとても大切であり、なんとか確保しなくてはいけない点でした。ここでさらに、なんとかするべくアートディレクターと相談をかさねます。いろんな画面案を出してもらいながら魔法科のバトルに最も向いていて、しかも他のアプリと差別化できるような表現方法を試していくことになったのです。カードを直接並べてみたり、3DのSDキャラをならべたり、アイコンっぽいものをならべたりといろんなアイデアがでて、実際にサンプルも作ってみたりしてみました。そして、そんななかで一番、おおっ!と思えた表現は、「ミニパト」的なキャラクター表現だったのです ↓
要は、紙に書いたようなキャラクターが切りぬかれつつも、3Dのシーンに表示されているという、現在(最終的な)魔法科LZのバトルシーンの表現です。しかし、これで解決ではありませんでした。当たり前ですが、その「絵に描いた」キャラクターを描く必要があります。しかもできるだけ可愛く…
この難題の解決のため、さらに助っ人を求めることにしました。自分が知る限り、もっとも可愛いSDのちびキャラを描くことが出来るイラストレーター「タカムラマサヤ」先生に依頼すればよいのではっ!と思いついたのです。幸いにも、ちょっぴりですが、タカムラ先生とは別の仕事でご一緒したことがあり、面識がありました。藁にもすがる思いで魔法科のちびキャラの作画を依頼してみたところ、快諾してもらえたのです!そしてその 結果は皆さんもすでに見ているとおり、タカムラ先生にすっごくかわいいちびキャラを描いていただけましたた(^^) しかもこれには後日談もあり、あまりに出来がよかったので、ゲームからとびだしてグッズもでる事になったほどです!
こうして、最終的な形状に近いバトル画面ができあがってったのですが、偶然にも世の中のゲームと全く逆の個性的な構造になっていました。なにが逆なのか?というと
一般的なゲームの場合 : ちびキャラが3D。必殺技等で2Dの大きなキャラが登場
今回の魔法科LZの場合: ちびキャラが2D。必殺技等で3Dの大きなキャラが登場
という点です。最初からこういう風にやろうと考えてしまっていたら、この手法はとらなかったと思うのですが、結果から見てみてると、他のゲームも差別化できるし、結果オーライともいえる逆張りです!こうして、タカムラマサヤ先生の強力な協力を得て、魔法科LZ のバトルシーンは完成に近づいていきました。
しかし、まだこれだけではプレゼンリトライには不十分といか、ビジュアル的な表現手法は解決されたのですが、操作に関するフィードバックについての課題が残っていたのです…
つづく
2014年8月26日火曜日
魔法科LZ 第4回:めざせ!一番!!

魔法科高校の劣等生 LOST ZERO(以降、魔法科LZ)の制作ブログですが、今回は前回である第3回の続きからちょっとだけ脇道にそれさせていただいて映像表現の話をしようと思います。
この魔法科LZ の仕事を受けることになり、ゲームの映像をどうしていこうかと話していく中でアートディレクターとミーティングする度に出た言葉があります。それはズバリ、
「アニメに勝ちたい…!」
という野望です。そもそも原作のアニメ化と連動する形で始まった魔法科LZのゲーム企画であったので、アニメのビジュアルとゲームのビジュアルが比較されるのはまず間違いないことでした。そして、自分たちのゲームのビジュアルで魔法科のアニメと勝負したい、勝ちたいと考えたのです。
とはいえ、映像表現でアニメーションに勝つといってもそう簡単ではありません。というか無理でしょう。ただ、100戦して100勝する必要はないと思っていました。なにか、ここぞ!という勝負できるような部分、負けていないと思える部分を確保したかったのです。スマフォゲームがアニメーションに映像表現で勝つという無謀な目標のため、ひとつずつ、映像表現のレベルアップを積み上げていくことになったのです。
最初に取り組んだのはモデルです。これがゲームの映像表現の基本であるのは間違いありません。そしてキレイに作るだけではだめだと考えていました。キレイなだけでよいなら、2D の静止画をだせばいいのです。それなら簡単です。しかし、アニメに勝つためにどうしても高い演技レベルを維持した3Dアニメーションを確保したかったのですね。そのため、まだ日本のスマフォゲームではほとんど取り入れられてなかったモーフィングによる表情表現を取り入れたいと思いました。モーフィング自体はそんなに最新テクノロジでも何でもない技術なのですが、スマフォのゲームで取り入れているゲームは現在でもほとんどありません。
もっとも、モーフィングを使わなくても表情を変えることは可能です。一番ポピュラーな方法はテクスチャーを変更してしまうこと。現在のほとんどのゲームがこの手法で表情を変化させています。まばたきに対応した目のテクスチャ、笑ったり、怒ったりしたときの口の形のテクスチャ等、いろんなテクスチャを用意して、それらを切り替えて表情を表現するのです。これは、これまでウチで制作してきたトロのモデルなどもそのような手法で表情表現していました。そうなんですニャ。これはトロだと問題ならない(というかかわいい)のですが、立体的な顔をもつキャラクターの場合、大胆なカメラワークを用いる様な演出を行うと、目や口が平面である事が露呈してしまいます。これでは、アニメに勝つどころか、映像としてかっこわるいものになってしまう結果になります。一方、モーフィングを使うことができれば立体的に頂点を変更できるので、カメラがぐいぐい変化しても変に見えてしまうことはありません。その分、表情モデルの制作の難易度があがってしまいますが、引き替えに高い表現力を獲得できます。高い映像表現のために演技力はとても大切だと考えていたのでモーフィングによる表情表現を持ち込むことは不可欠だったのです。
プログラム的に、魔法科LZ では Unity3D というゲームエンジンを使用してゲームを作っています。Unity3D のバージョン 4.2 まではこのモーフィングに対応していませんでした。そのため、PolyMorpherという外部ライブラリを用いて何とかしようとしていたのですが、大きな欠点として「とても遅い」という事がありました。モーフィングには多くの頂点の計算が必要となるためネイティブコードで動作しないプラグインでは限界があったのです。どうしようかと悩んでいたところ、思わぬ幸運が巡ってきました。Unity3D のバージョン 4.3 からモーフィングに対応する BlendShape という機能を搭載するというニュースです!これは!!とおもい、4.3 のベータ版をなんとか試させてもらって、さっそく BlendShape を使用してみたところパフォーマンスは PolyMorpher の10倍程度、つまりモバイルでも全く使用して問題ないレベルでした。BlendShape 対応のため、データはすべて作り直しになってしまうとしても(デザイナーさんごめんなさい…)、乗り換えない選択肢はなかったので BlendShape への乗り換えを決断しました。そうして完成したのが、最終的なモデルになります。
魔法科LZ のキャラクターモデルは、モーフィングを完全に取り入れたおかげで、彼女たちには閉じたり開けたり出来る「まぶた」があり、その下には自由に視線を動かすことが出来る「瞳」があります。そして自由に変形できる「口」もあります。自然な会話の演技もドンとこいです。当然、立体的にちゃんと穴が開いているので、どこから見ても立体的に破綻することがありません。こうして、非常に高い演技力をもったモデルが完成したのです。この高い演技力は先日公開されたムービーの中でも存分に来ていていますので、ぜひもう一度見ていただければと思います。
ちなみに魔法科LZ のモデルデータは配布できませんが、 ユニティちゃんという、Unity社が無料で公開&配布しているかわいいキャラクターモデルがあります。ユニティちゃんの顔の作りも BlendShape による非常に似たような構造でしたのでモデリングに興味がある方は参考にされるとよいと思います。今後はきっと、モーフィングによるキャラクター表情表現がきっと一般化していくことになるのではないでしょうか。Unity3D ありがとう!!!
さて、モデリングと平行して重要だと思ったのがエフェクトです。なんといっても魔法科LZでは、魔法バトルが繰り広げられますから、魔法の演出はとても重要だと考えました。そして、これも知るかぎり最高のものを魔法科LZには持ち込みたいと思ったのです。ただ、残念ながらウチの会社ではこれまで派手なエフェクトが必要とされるようなゲームをあまりつくってこなかったので(^_^;)、それほど自信がある分野ではかったのです。そこで、 BISHAMON という 3Dエフェクトツールを頼ることにしました。幸い、後藤さんという BISHAMON を販売されているマッチロックの方とはゲームジャム等で仲良くなっていたので、すぐに話をして、当時、また発売されていなかった Unity3D のプラグインとして動作する BISHAONを開発初期から特別に提供してもらい、開発を進める事ができました。その結果、魔法科LZ のほとんどのエフェクトはこの BISHAMON で作られているのです。後藤さん、ありがとう!!!
さて、最高のモデルが完成し、カッコイイエフェクトもバンバン表示されるようになりました。ただ、それだけでは終わりではなかったのです。いよいよ本質的な演出の問題が顔をだしてきたのでした。
魔法科LZ のバトルシーンでは必殺技を使うと、カードによって全画面を使ったカットインシーンが再生されます。ここが、なんといっても映像表現的な見せ場になるということで「アニメに勝ちたい!」とスタッフの思いが集結した場所になっていきました。しかし、いざ作り始めてみると、これがなかなか難しい。絵コンテではカッコイイと思えたようなカットでも、実際に映像になってみてみるとちょっとイマイチだったり、時間制限もあり、テンポが速過ぎたりとなかなか苦戦することになったのです。ぐぬぬ。そこで、ここでもクオリティアップのために社外にヘルプを求める事にしました。映像演出の専門家である林谷和樹さん、通称「ダニーさん」にカットイン ディレクターとして参加してもらうことにしたのです。さっそく合流後、ダニーさんには絵コンテの段階から、いろいろと相談に乗ってもらい、演出案を練ってもらいました。そして実際に一部、データもいじってもらって、みるみるカットインがかっこよくなっていったのです!そして繰り返して作っていく度に、社内のスタッフも勘所をつかんできたのか、カットインのレベルがみるみる上がっていきました。どんどん新しいカットイン、しかもカッコイイシーンがあがってきていた当初は本当に新作カットを観るのが楽しみでした(^^) 一応、ウチのアニメーターの名誉ために多少フォローをしておくと、初期の段階では仕様的にカメラワークに制限がかかっていたのでカッコイイカメラワークを使えず、演出が難しかったという事もありました。後半、それが取り除かれ、完全に自由になったのも大きかったかと。とはいえ、カットインがここまで超かっこよく仕上がったのは、ダニーさんの協力のおかげでした。ダニーさん、ありがとうございました!!
こんなかんじで、考えうる最高のモデル、最高のエフェクト、最高の演出を魔法科LZ には、思う存分、注ぎ込めたと思っています。本当に、デザイナーはすばらしい仕事をしてくれました!!!
みなさん、ぜひとも実機(iPhone か Android)で見てみてくださいね。あ、ムービーとかではなく、ちなみにすべてリアルタムレンダリングなので、出来るだけ性能のよい最近のスマフォがおすすめですヨ。
つづく
2014年8月24日日曜日
魔法科LZ 第3回: Death and Rebirth

魔法科高校の劣等生 LOST ZERO (以降、 魔法科LZ)のブログも3回目で、前回のづづきから。
プレゼンの失敗報告を速報で受け取ったその夜、スクエニの方も含め緊急会議を行いました。そこでプレゼンの結果について詳細な報告を聞いたのです。まず最も問題となった点について話を聞きました。(補足するとプレゼンに我々は参加できないので、スクエニさんのプロデューサーにプレゼンを行ってもらっているのです)で、その結果は・・・
「バトルが何をやっているのかわからない」
という本質的なメインコンテンツの問題点の指摘でした。ぐぬぬ。
実はこの点はプロト制作中に社内でも指摘された点でもあったので、それなりに改良を加えていたつもりではあったのですが、ズバリ!その点が改めて指摘されてしまったのでした。
解説するとこの段階でバトル画面では、画面が大きく2つのレイヤーに分かれていたのです。
- プレイヤーの操作を受け付けるアイコンなどが並んでいる2Dレイヤー
- 3Dキャラクターが表示されるバトルシーン 3Dレイヤー
なぜこういう設計になっていたかという理由から先にはなしますと、この分離のおかげで3Dレイヤー(バトル演出部分)はUI的な制約から解き離れ存分にかっこいい映像表現が可能になるという利点があったのす。このプロトタイプではその利点を鑑みて採用していたのでした。もちろん、それによってプレイヤーが受けるギャップは理解していたので3Dレイヤー側は、映像的なカメラの切り替え演出でプレイヤーに情報を提示し、それをカバーしていたつもりでいました。そう、先述のような問題点がわかっていてもこのシステムを採用し続けてきたのは、ひとえに「3D的なカッコイイ演出を実現する」そのためでした。これはまさに、第2回のブログで話した、新しいソーシャルゲームに通じる答えだと思っていたのです。
しかし、この結果を鑑みるとそのこだわり自体が間違っていたと判断せざるを得ない状況になってきていたのでした。そもそも「3D = 未来のソーシャルゲーム」と考えていたのは勝手な自分たちの思い込みでした。3D的な演出は「答え」ではなく、「手段」であるべき話だったのです。手段が目的の障害になるのであれば、手段の方を変更するべきなのは自明の理です。そして、このミーティングで大幅なバトルシステム変更の決断をしました。
変更するためには、現在の問題を正確に理解できなければまた間違いを繰り返してしまいます。漠然とした「何をやっているのかわからない」と指摘された理由の本質をさらに因数分解してみました。その結果が下記の2つの解です。
- 操作対象をタッチして操作したいのに、3Dキャラではなくアイコンを押す事
(理由:プレイヤーは画面で動いているキャラクターを押したい!) - タッチしてから結果が出るまでに時間がかかる事
(理由:プレイヤーはすぐに反応がほしい)
その結果が、この2つです。
1. の仕様によって直感的操作、具体的には、操作対象ではなく、操作したい3Dキャラクターと押すべき2Dアイコンを操作する事を強要されてしまっていました。これはコントローラーで操作するようなコンシューマーのゲームではアリでも、画面を直接タッチするようなスマフォのUIとしては、プレイヤーのストレスになり直感的な操作の阻害になっていたのです。そして、2. はプロトタイプでのバトルシステムの都合だったのですが、押してからすぐに魔法が発動するというわけではなくアイコンのタッチ後、すでに魔法の発動中の敵がいた場合、その終了後、自分の順番を待って発動していたのです。これは、操作とその結果のラグを生み、1. と同様に直感的な操作の阻害になります。この2つの要因が「よくわからないバトル」原因なのだという結論にたどりついたのです。制作者側の我々は、自分たちで作っているという事もあり、この点を知らず知らずのうちに見逃していたのでした。というわけで、どうやらちょっとした変更ではだめで、この問題を解決できる様な新バトルシステムを考案せねばならないという事が判明したのです。
一方、バトルシステム以外の点、具体的には、バトル中の必殺技のカットイン、キャラクターモデル、そしてコミュニケーションモードは好評だったとのことでそちらは安心しました。
とはいえ、バトルシステムはこのゲームの中核でありもっとも重要な部分です。これまでも相当な時間をかけて検討を重ねてきたポイントになります。その箇所の変更という難題に直面しながら、さらに開発期間は着実に残り少なくなっていっていったのでした・・・
2014年8月23日土曜日
魔法科LZ 第2回: 制約と誓約

さて、スタートした魔法科高校の劣等生 LOST ZERO(以降、魔法科LZ)の開発ですが、真っ先にやったことがあります。それはスタッフ全員に原作をしっかり読んで、好きになってもらうことです。これまでいろんな原作付きのゲームを遊んできましたが、すばらしいゲームに仕上がった作品もあれば、残念ながらそうではない作品も多く見てきました。それらの間に何の違いがあるのだろうかと考えると、やはり「原作に愛があるのか、ないのか」につきるように思います。原作付きのゲームを作るためには、まず原作を好きならないことには始まらないと確信していました。そのため、スタッフには原作をキチンと読んでもらい、好きになってもらうとこからスタートしたかったのです。そして、その中には自分も含まれます。スクエニさんから話をもらった段階で、自分も原作を書店で見かけたことはあったものの、読んだことがなかったので、すぐに原作のすべての巻を書店で購入し読みました。それと同時に、会社にも文庫本を並べてとにかく原作に触れてもらうようにするところからスタートしたのを覚えています。
そして、今回の魔法科LZの案件でスクエニさんからは1つ明確なリクエストがありました。
「未来(1年先)のソーシャルゲームを作ること」
これです。リリースは1年以上先になるわけですし、現在のものから進化したソーシャルゲームがみたいということでした。
では具体的に一年先のソーシャルゲームがどういう風になるだろうかという話から始まるわけなのですが、まずはわかりやすく見た目の話から入りました。当時、すでにソーシャルゲームはネイティブアプリが主流であったものの、まだゲーム専用機と比べると、2世代前程度古い感じで、そして 2Dでの表現が主流でした。これが一年後になれば、もっと3D表現を使うタイトルが普通になってくるだろうということで、それらに先んじて3Dをがっつり使っていこうという話になったのです。これに関しては大賛成でした。ちゃんと魔法科のキャラクターをアニメーションさせようとすると容量的にも3Dの方が効率がよいですし、ウチとしてもこれまでのノウハウが生かせます。そして、ではゲームの内容はというと、これが難題でした。ソーシャルゲームのゲーム要素は非常にシンプルです。しかし、とはいいつつもソーシャルゲームよりある程度はゲーム要素を強化したものにするべきだろうという話にはなったのですが、ではどのくらいまで凝ったものにするのか、どれくらいだとスマフォのプレイヤーさんたちに受け入れられるラインになるのだろうかという点はがなかなか見えなかったからです。
結果から書くと、この内容に関してのツメは結局、かなり長い期間をかけてトライアンドエラーをくりかし、突き詰めていくことになってしまいました。最初の素案から、ゲーム内容のFIX にいたるまでの間、書いた仕様書は数知れず、作成したプレイアブルなプロトタイプでも相当数存在します。開発序盤はまさにスクラップ&スクラップの毎日がくりかえされたのです・・・
そんななかで、数ヶ月後にはこれで行けるだろうと仕上げた状態のプロトタイプが完成しました!その段階のアプリの特徴を挙げると
- 3Dをキャラと背景両方、ふんだんに使用した魔法バトル
- カメラワークもガンガンかわってバトルをもりあげ
- 操作もキャラのアイコンにタッチするだけで魔法がばんばん発動
- 必殺技では超かっこいいカットイン!
- 戦闘の合間には3Dキャラが表情豊かに話すコミュニケーションモード
スタッフのみんなもがんばってくれ、やれることをすべて全力で盛り込んだつもりでした。そして、意気揚々とプロトタイプ終了審査のプレゼンに望んだのです・・・
が、プレゼンはなんと失敗!?再検討を求められてしまいました。
あえなく玉砕してしまったです・・・ orz
つづく
2014年8月20日水曜日
魔法科LZ 第1回:永遠の夜の中で
ついに本日、公式サイトが更新されまして、一年以上の期間、全力で制作してきたスマフォアプリ「魔法科高校の劣等生 LOST ZERO」(以降、魔法科LZ)の情報がオープンになってきました。(事前登録も開始されていますのでゼヒ)弊社初のスマフォアプリでのFree to Playソーシャルゲームタイトルでして、完全新作かつ、企画&プログラム&デザインとゲームの大部分を弊社で担当させてもらっています(サーバプログラムはシリアルゲームズさんと一緒にやってます)。この魔法科LZでは、これまでと違う多くのチャレンジを行ってきました。このタイミングで、この制作期間の間に考えたこと、決めたことや、新規に変更したこと等を忘れないうちに書いていこうと思っています。そして、この話、一回ではとても収まりきれないのでシリーズになります。マジです。ちょっと長くなりますが、おつき合いいただければと思います m(_ _)m
あ、タイトルは自分の趣味なので、適当にスルーしてください。
個人的な嗜好で決めちゃってますので(^_^;)
それは、去年の初夏のある日。社内的には、PS Vita版の「拡散性ミリオンアーサー」がローンチを無事におえ、順調に運営もまわりだしていたのですが、一方で自社オリジナルの「テぺっと」はなかなか成果が上がらず、運営終了を決定し、その次のステップを考えていたタイミングでした。
そういうタイミングでスクエニさんから、今回のライトノベル「魔法科高校の劣等生」のゲーム化企画の打診をいただいたのです。実はその頃、他の会社さんからも別の受注案件の相談をいただいていたのですが、そのどれも PS Vita の案件でした。これはウチの開発実績を見れば無理もありません。そして現在、コンシューマの開発案件を受けられる開発会社は日々、減少しているという事実があります。理由はいくつかあるのですが、大きなものとしては、スマフォアプリへの転向の結果、で、その後、運営も担当することになり、ずっと開発ラインに空きが出来ないというながれが結構あるのではと思われます。コンシューマ用のゲームを作りたい会社、作れる制作会社の数は変わっていなくても、一度、アプリの運営が始まると結果としてずっとそのラインは離れられなくなり、別案件の受注など不可能になります。そして全体的にスマフォ用のゲームアプリの案件が圧倒的に多いので、いったん、そちらでラインが埋まってしまうと、別のプロジェクトへのアサインはあえてタイミングを計らないとなかなか難しいといわざるを得ないのは、どうしようもない事なのかと思います。かくして、PS Vita の開発案件は一部の開発会社に集まりやすいという流れになってきてしまっています。
閑話休題。ちょっと話題がずれました。それはさておき、PS Vita の新規案件の受注にはいささか迷うところがあり、話をいただくものの、受注までは至らなかったというのが、まぁ、その段階での結果だったのです。
そんな中で!この案件である魔法科高校の劣等生の条件は別格でした。
- 制作予定期間が約一年と十分新作が作れる期間(コンシューマ新作並み)
- リッチなアプリを制作するに十分な予算(多くのスタッフを投入可能)
- プロモーション的にも全力プッシュの予定(来春の2クールアニメ化等)
これまで、どちらかというとウチの会社はキツめの制作期間と工数で、なんとか完成させ、その制約の中で成果を上げていくという様な兵法的には奇策的手法を用いるたぐいの開発が主になっていました。一方、今回の案件は戦術的には正攻法の大規模艦隊運営というか、かけられる費用をちゃんとかけて、とれる限りの成果をとってくる事をめざすという、仕事でゲーム開発をしたことがある人なら必ず一度はやってみたい!と思える大規模案件(注:スマフォアプリにしては、です。海外のAAAタイトルとかの予算とは比較にはならないですよ、念のため)の内容だったのです。しかも、プラットフォームはずっとずっと進出したいと思っていたスマフォ(iPhone & Android)です。日本のゲーム市場の主戦場がスマフォアプリに遷移していく様子を横目で見送ってきたのですが、ついにそこに打って出られるチャンスが巡ってきたという訳なのでした。これはもう、やらない手はないですよね。
最後に、ちょっとだけグチになるのですけど、可能であるなら、このような全力での新作チャレンジはトロやクロたちといっしょにできれば!とずっと思っていたのですね。しかし、残念ながらその願い、今回は叶いませんでした・・・。でもいつかトロクロと一緒にチャレンジしたいと思っています!(SCE さん、ゼヒ)
とはいえ、それはそれ!これはこれ!!やると決めた以上、魔法科高校の劣等生に全力投球です!!!
こうして、魔法科LZ(当時はまだこの名前はもちろんありません) はスタートすることになったのでした。
第2回につづく。
2014年8月16日土曜日
ホノルルマラソン 2014を走ります!

知り合いのゲーム外社社長さん達にさそわれて、今年の12月にハワイで開催されるホノルルマラソンに参加することになりました!以前、2005年にホノルルマラソンは一度走ったのですが、その時は初めてのフルマラソンということもあり、あまりよいタイムではなかったので今回はしっかりトレーニングして、良い走りができるようにしたいと思う所存。(上の写真はその時とった写真です)そして、ハワイのゲーム会社を見学できるかもしれないとのことで、そちらも楽しみです(^^)
ただ残念なのはホノルルマラソンに出ることにした為、直前の 11月に開催されるツール・ド・おきなわは、さすがに練習する時間がなくなるので(こっちは自転車)、参加を見送ることにしました。今年の一つの目標でもあったので、ちょっと残念ですがしょうがないですね。こちらは、また来年チャレンジできるようにホノルルマラソン終了後、練習を再開ていきたいところです。
では、まだまだ暑いですが、マラソン練習がんばりますよ!
2014年7月22日火曜日
どこでもいっしょ 15周年!
本日、7月22日は15年前の1999年にどこでもいっしょが発売された日にあたりまして、今日でちょうど15周年になりました!長かったような、短かったような気もしますが、15年って生まれたこともが中学校を卒業する位の期間なので、そう考えるとすごい長い時間ですよね。
Twitter では有志のファンの方から #祝どこいつ十五周年 というハッシュタグで、お祝いのメッセージをいただいています。15年前って、よくかんがえると Twitter とかなかったんですよね。こういうかんじで、制作者とファンの方々が気楽につながれて、メッセージをもらえるような今の世の中はとても幸せだと思います。
せっかくなので、秘蔵?の15年前の写真など紹介してみようかと。
↓これは渋谷駅の旧東横線のプラットフォームです。

PlayStation はここの広告をしばらく独占していました。どこいつの発売の際にはガッツリと掲載してもらったカンジです。
ズームでだとこんなかんじ。↓



↓こちらは原宿の竹下通り。

↓入り口だけではなくて、竹下通りジャックということで、ずっとトロのぬいぐるみを飾ってもらいました。しかもこれは数日後にすべて盗まれるという後日談付きです。


↓ここは四ツ谷駅のJR中央線 高田馬場駅のホーム。ここも PlayStation の広告がよく掲載されていた場所ですね。(当時の関係者さんより指摘があって勘違いが判明しましたので修正しました)


さいごに、ここは新宿のさくらやの店頭。販促用につくったトロのぬいぐるみをこれでもかと飾ってくれていました(^^)

なんだか昔の写真ばかり並べるのは、懐古趣味的な気がしてあまりよくないと思うのですが、まぁ、15周年ということでたまにはいいかなと思います。
うちの会社はどこでもいっしょと同じ年に誕生したので、会社も15周年なんですが、同じ立川にあるゲーム会社の老舗 日本ファルコムさんはなんと創立33年でうちの倍以上なんです! 15年なんてまだまだなので、これからもトロ関係含め、これからもビサイドはがんばっていきますので、よろしくお願いします!
Twitter では有志のファンの方から #祝どこいつ十五周年 というハッシュタグで、お祝いのメッセージをいただいています。15年前って、よくかんがえると Twitter とかなかったんですよね。こういうかんじで、制作者とファンの方々が気楽につながれて、メッセージをもらえるような今の世の中はとても幸せだと思います。
せっかくなので、秘蔵?の15年前の写真など紹介してみようかと。
↓これは渋谷駅の旧東横線のプラットフォームです。

PlayStation はここの広告をしばらく独占していました。どこいつの発売の際にはガッツリと掲載してもらったカンジです。
ズームでだとこんなかんじ。↓



↓こちらは原宿の竹下通り。


↓入り口だけではなくて、竹下通りジャックということで、ずっとトロのぬいぐるみを飾ってもらいました。しかもこれは数日後にすべて盗まれるという後日談付きです。



↓ここは


さいごに、ここは新宿のさくらやの店頭。販促用につくったトロのぬいぐるみをこれでもかと飾ってくれていました(^^)

なんだか昔の写真ばかり並べるのは、懐古趣味的な気がしてあまりよくないと思うのですが、まぁ、15周年ということでたまにはいいかなと思います。
うちの会社はどこでもいっしょと同じ年に誕生したので、会社も15周年なんですが、同じ立川にあるゲーム会社の老舗 日本ファルコムさんはなんと創立33年でうちの倍以上なんです! 15年なんてまだまだなので、これからもトロ関係含め、これからもビサイドはがんばっていきますので、よろしくお願いします!
2014年6月8日日曜日
レトロエクスプレスに行ってきた!

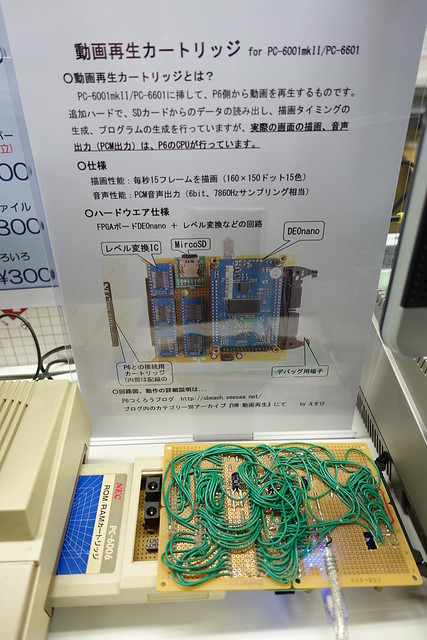
きょう、秋葉原で開催されたレトロPCイベントの「レトロエクスプレス」に行ってきました。ビルの1室で行われた小さめのイベントでしたが、懐かしパソコン(マイコン)がひしめいていて、写真撮りまくり(^^)

まさにおっさんホイホイなイベントを堪能してきたのですが、その中でも、古いパソコンを展示するだけなく、改造して独自のコードを動かしたり、FPGA で過去のマシンの互換ハードを作成している人達もいて、なにかと刺激になるイベントでした。

とった写真の一式はコチラからどーぞ!
レトロエクスプレス2号 アルバム
2014年4月9日水曜日
Unite Japan 2014 を終えて
Oculus VR の創設者 Palmer Luckey 氏と(^^)v
4月7, 8 日に、お台場のホテル日航東京で開催された Unity のイベント ”Unite Tokyo 2014” に参加してきました。細かく話したい項目はいっぱいあるのですが、ほんと、最高でした!!その熱が冷めないうちに受けたセッションについての簡単な感想を書いておこうと思います。
1日目
・基調講演
Untity Technologies の CEO David 氏の話もとてもよかったし、Oculus VR の Palmer Luckey さんの話が自分も別の講演で主張していた内容とシンクロした内容だったので、とても感慨深かった。やはり、入力デバイスに関しては重要視していて、Oculus 社でも研究開発を進めているとのこと。これは楽しみ!あと、2ショット写真がとれて最高でした(・ω<)・Unity でコンソールタイトルを移植する
スクエニの畑さんをはじめとする、ドラクエ8のスマフォ開発での具体的な経験談、実践的な経験の話がとてもためになりました。聞かせてもらった話に関して、社内でもさっそく検証と導入をすすめたいところ。
と、今年の Untit も終了を迎えたわけですが、無理やり総括するなら、「Unity 5.0 はやくだしてくれー!!!!」というのが感想です。5.0 もしくは、5.x で実装されると予定されている数々の機能が、これまで問題になりやすかった点をことごとく解消する方向に進化していて、なんともすばらしい!ほんと、5.0 がまちどうしくてしょうがないです。
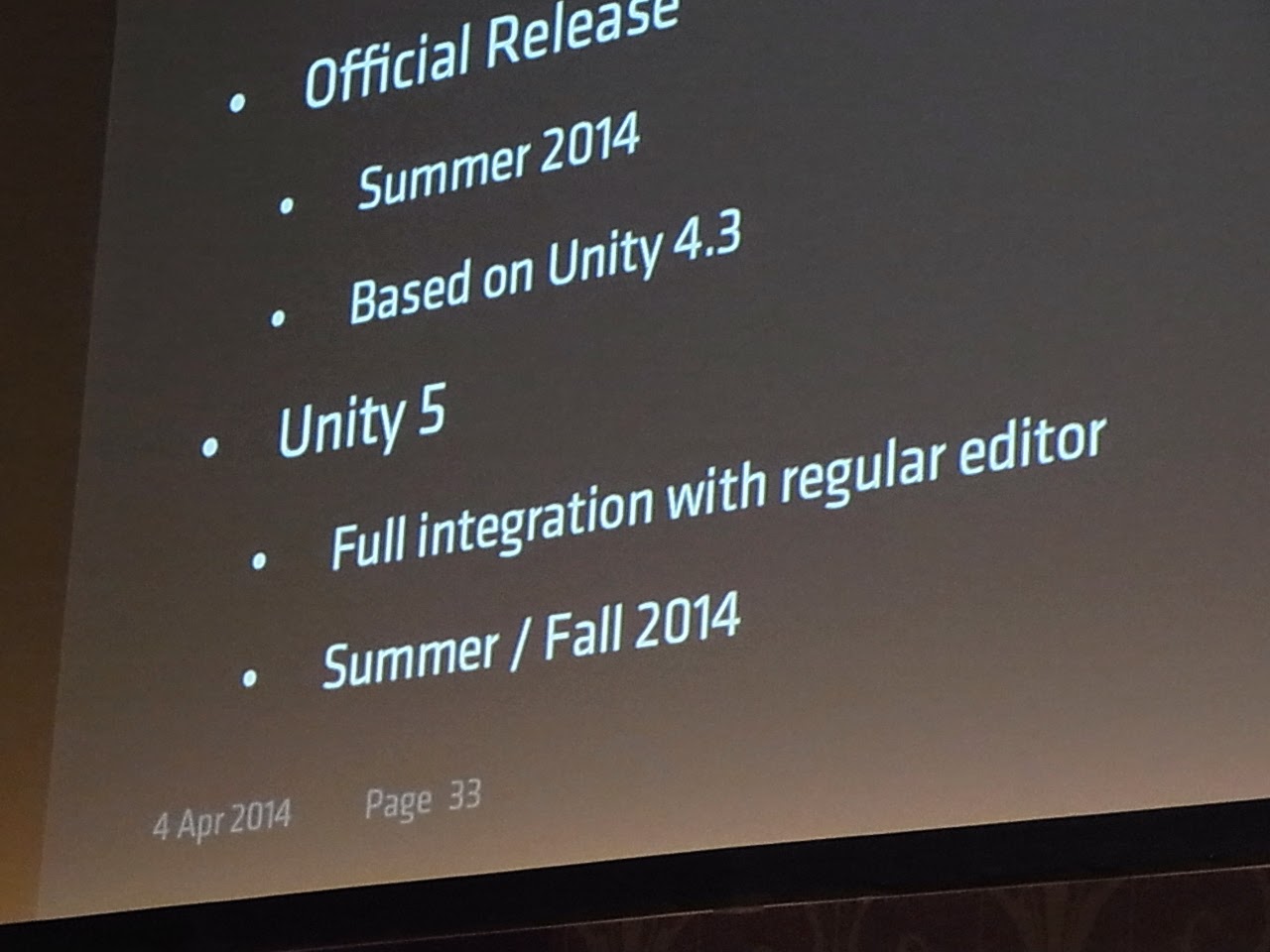
で、5.0 がいつでるのか!?という話になってくると思うのですが、この件に関して、Unity の関係者の方はずっと具体的な明言をさけてこられていたのですが、最後の Untiy for PSM のセッションで、うっかりかどうかはしりませんが “Summer / Fall 2014” という記述が見つかりました!!! (証拠写真 ↓)
いやー、4.5、4.6、そして、5.0 がいまから楽しみでしょうがありませんよ!!!
・Unity 5.0 アセットパイプライン/アセットバンドル
これまでめんどくさく、しかも非効率で時間もかかっていたアセットバンドルの作成が 5.0 以降は自動化、高速化するということが報告されて最高!!早く出して欲しい!!・モバイルゲームを口コミで急速に普及させるには
everyplay というサービスを利用した場合のユースケースと、Unity 組み込みの話。PS4 で HW 的に実装されている機能が ソフトウェアだけで、すでに普及しているスマフォで実現できちゃう現実がおそろしい!? これも早い段階で利用してみたい。・マルチプレイヤーゲーム 開発の民主化、その第一段階
マルチプレイヤーのAPIはともかく、ネット通信周りの低レベルAPIが提供されるのが嬉しい人もおおのでは。もちろん、マルチプレイヤー向きのAPIも嬉しいとおもいます。・多様な Androidデバイス向きに管理・最適化を行うには
内容がちょっと古かったかも。すこし前だと、広いレンジのAndroid端末を救っていた感もあるけれど、日本だというか、最近は Androidでも 4.0 以前はサポート切ることが多いとおもうけど、どうだろうか?・Mecanim 徹底解説
裏の講演、大前さんの Unity-chan の講演を聞きたいというリビドーをおさえつつ受けた Mecanim のセッション。その甲斐はありあました!Unity 5.0 最高。Mecanim のいろんなステータスでスクリプトにコールバックが設定できるとか、最高すぎて言葉にできません。エディタのUIも使いやすくなるようだし、早くリリースしてください!2日目
・自分だけの Unity GUI を作ってみよう
ずっと噂が先行していた新GUI の uGUI についてのプレビューセッション。機能については文句なし! 状態遷移に関して、 Mecanim をつかうのも悪くない。というかベストソリュージョンだとおもう。それに、Mecanim 自体も 5.0 だといろいろと強化されるし。繰り返しになるけれど、早くリリースして欲しい!! あ、でも Mecanim のバージョンアップは 5.0 で uGUI は 4.6 でのリリースになるハズなので、そのあたりはどういうかんじになるんだろうか?・Unity と Web デプロイメント
WebGL での UnityPlayer 実装について。想像をはるかに超えた強引な実装だった(*´Д`) しかし、これが Unity のゲームスクリプト(C#, UnityScript)が Mono のしがらみから解き放たれる第一歩になるのかとおもうと感慨深い。個人的には、Mono はその歴史的役目を終えた感が強いので、より次世代のエンジンへと世代交代が進んで欲しい。そして、ブラウザの JS とのリンクがさらに強固になると JS ファンの自分にとってもとても嬉しいのだけれど。そういえば、Unity で標準 JSON のサポートがなかった気がするんだけれど、その辺も提供されるんだろうか?・Unity 2D のよくある問題とその解決方法
実践的な Untiy2D のソリュージョンの話。それはそれとして、 ExecutateInEditMode とか初めて知りました。これは超便利なのでは!!!・オーディオ新機能ツアー
ああ、もう、5.0 になってオーディオ機能がリライトされて超強力になってるし!最高すぎます!!セッションでは、3Dゲームを中心に離されていたけれど、これは2Dゲームでも恩恵がかなりあるはず。個人的には、地味ですが ADPCM のサポートが地味に嬉しです(^^)・Unity Test Tool
内容は悪くいなと思ったのだけれど、プレゼンテーターと翻訳が咬み合ってなくて、ちょっと聞いていてしんどかった。プログラムについて、さらにニッチなカンジのテストについての話とか、さすがに翻訳も辛いのだと思う。そういう意味では同情を禁じ得ない。でも今後のゲーム業界にとって大切な分野になってくると思うので、なんとか良い感じに伝わって広がっていって欲しいな。・Untiy エヴァンジェリストが提案する効果的な Unity新人教育メソット
たしかに効果的?なのかもしれないけれど、ないようが一般的になりすぎていて、もっと Untiy に特化した初心者がつまづきやすいポイントなどをどうやって教えていくのかというような実例を交えた話が聞ければよかったと思う。・Unity for PlayStation Mobile 詳細技術プレゼンテーション
予想以上に、Unity for PSM いいかも。いい意味で予想を裏切ってくれたのが、Unity for PSM は PSM のグラフィックレイヤーを使ってなくて、ネイティブに直接アクセスしているという話が聞けたこと。なにそれインチキじゃん(笑)。でも、こんな嬉しいインチキは大歓迎!!そりゃ、ネイティブとパフォーマンス差がなくなるよね。いいぞ、もっとやれ(笑) あと、圧縮テクスチャが DXT のみサポートで、PVRTC サポートしないのは、ライセンスの問題かな?できればサポートして欲しい所。それはそうと、全般的に今後も楽しみになる話でした。最後にいい話聞けた!すばらっ!!と、今年の Untit も終了を迎えたわけですが、無理やり総括するなら、「Unity 5.0 はやくだしてくれー!!!!」というのが感想です。5.0 もしくは、5.x で実装されると予定されている数々の機能が、これまで問題になりやすかった点をことごとく解消する方向に進化していて、なんともすばらしい!ほんと、5.0 がまちどうしくてしょうがないです。
で、5.0 がいつでるのか!?という話になってくると思うのですが、この件に関して、Unity の関係者の方はずっと具体的な明言をさけてこられていたのですが、最後の Untiy for PSM のセッションで、うっかりかどうかはしりませんが “Summer / Fall 2014” という記述が見つかりました!!! (証拠写真 ↓)
うーん、夏か、秋ごろなんですかね。ほんと待ち遠しいです。で、その前に、4.5 と 4.6 がリリース(4.4 はスキップになったのでナシなのです)予定のはずなので、今年度は秋に向けて、Unity がガンガンとバージョンアップを続ける年になりそうです。
いやー、4.5、4.6、そして、5.0 がいまから楽しみでしょうがありませんよ!!!
登録:
投稿 (Atom)